The Web Design Process
Working with a Web Designer
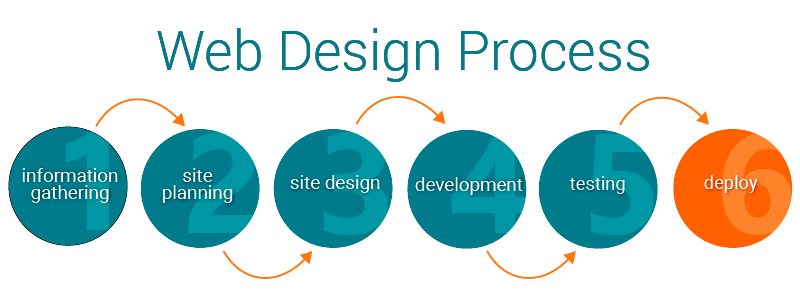
“How do you work?” is a question that I am frequently asked by new web clients. For a client or business owner, understanding the design process is key to the successful deployment of the completed website. In this post, I will break down the web design process into six steps.

The phases of the web development life cycle (WDLC) vary from one designer to another, and from project to project, but these six steps are essentially the same for all web development projects. We go from gathering information, to building the website, and finally maintenance to keep your website up-to-date and running smoothly.
Kick-off/Information Gathering

It is important to meet with the designer. If you are in close proximity geographically you can meet in person, otherwise, you should set up a Zoom session or at the very least speak on the telephone. It is vital that you get to know one another. Design is always a collaboration. You and the designer will be partners in the website design process.
We discuss your desires, goals, philosophy, company culture, markets, and audience. You tell us what you like (or hate) about competitors’ websites. That way, we can create a site that is distinctive and represents your business or profession in a unique and personal way.
Some important things that I ask are:
- Purpose
What is the purpose of the site? Do you simply want to have an internet presence or do you need to provide information, promote a service, sell a product… ? - Goals
What do you hope to accomplish by building this website? Two of the more common goals are either to make money or to share information. - Target Audience
Is there a specific demographic that will help you reach your goals? It is helpful to picture the “ideal” person you want to visit your website. Consider their age, gender, or interests – this will later help determine the best design style for your site. - Content
What kind of information will the target audience be looking for on your site? Are they looking for specific information, a particular product or service, online ordering…?
Site Planning

At the initial meeting(s) the client and designer establish the parameters and scope of the project. Once the objectives have been defined and the major functions and processes have been identified, the actual design process can commence. The designer starts by planning the new site. This is when an ISP (internet service provider) is selected and a domain name acquired, if the client does not already have one.
After this the designer will complete a site map and possibly a wireframe drawing, depending on the complexity of the site being built.
Designers usually start with wireframe drawings. These might be sketches drawn on a napkin or elaborate layouts created using specialized software. If they are crude sketches I usually keep them to myself but for complex sites I refine them and present them to the client.
Example of a wireframe drawing
A wireframe should not be confused with a design. A wireframe is a layout diagram. It shows the placement of the site’s main navigation, logo, columns, images, footer elements and so forth. If used, wireframes may be created for the home page, contact page and any number of interior pages. Although it is by no means a design, it is the first visualization of the site that the client sees.
Site Design

From the designers point of view, this is the fun part. The overall look and feel of the site is fleshed out into a thing of beauty. It is during this phase that design elements such as typefaces and colors are decided. The vision that has been in the designer’s head is given form and substance. Important pages such as the home page is laid out in Photoshop. These are delivered to the client in the form of JPG images or PDF files.
It is the responsibility of the client to approve the completed design before the designer commences development. The approval may require a signature or may be done informally, either verbally —in person or by telephone — or via email. The degree of formality should be established in the contract (Creative Services Agreement). Corporate clients tend to be more comfortable with formal documentation whereas agreements with small businesses or individual professionals are generally more laid back. In any case, approval of the completed design is a milestone that must be met before the first line of code is written.
Website Development

This phase is the actual building of the website.
Content Writing
Clients are responsible for creating new content. Sometimes it’s useful to contract with a freelance copy writer to help with this task. In any case, the client should provide all written content before or during the website coding phase. It should be well-written, informative and keyword rich. When delivered it should have been proofread, edited and ready to upload to the website.
Coding
At this time, your web designer will take the written content and all of the individual graphic elements from the completed design and use them to create the actual, functional site.
During this phase, the client will be given views of the work-in-progress. These are generally in the form of screen prints (JPG) or PDF files. The client does not usually have access to the full site until it is opened for beta testing, however, some designers allow you access to a secure area of the website where they may view work in progress.
Beta Delivery and Testing

Delivery of the beta version is a major milestone. I generally submit an invoice to the client at this point and provide them with the URL of the test site. Client and designer will work together to ensure that all functionality is in place and is working as intended.
If any refinement is required this is when it happens. This is also the time that any bells and whistles are installed.
After opening the site to the client it should be tested thoroughly. This testing should include a review of page content, functionality and usability. Some basic steps to test content and functionality are:
- Reviewing for accurate spelling and proofreading content including page titles
- Checking links to ensure that they are not broken and are linked correctly
- Checking graphics to confirm they display properly and are linked correctly
- Testing forms and other interactive page elements
- Testing pages to check for speed of loading on lower speed connections
- Printing each page to check how pages print
- Testing the site on different devices, browsers and versions to verify that pages render properly
Handoff and Maintenance

The final step of the design process is the formal handoff to the client. The client is given full access to their new site including URLs, usernames and passwords for the WordPress dashboard and any social media pages that were created as part of the project.
But, it’s not over when you launch. Keeping the site up-to-date with relevant content is critical to the success of your website. You will also need to keep your theme, plugins, and the WordPress installation itself current. When plugins are not maintained they can get out of sync with WordPress and can break your website.
On a basic level, a WordPress maintenance service includes the following necessary actions to keep your site running smoothly:
- WordPress Updates
- Theme and Plugin Updates
- WordPress Backups
- WordPress Security
- Analytics Tracking & Reporting
- WordPress Hosting
WordPress maintenance can also extend into other areas of website upkeep such as SEO, adding new content or updating existing content, comment approval/replies, spam cleanup, and more.
Client Training
If the client is unfamiliar with WordPress I give them a demonstration of the basics and provide links to online tutorials. If the package that the client ordered includes personal training then I schedule a time to meet in person or via Skype.
Just like owning a car or house, a website will need upkeep and maintenance.
The session includes a walk-through of the custom documentation that I have created, plus training in the basics of WordPress and their site’s theme, if a commercial theme has been installed.











Social Sites